
Create Workout Fitness App with Flutter UI and GetX State Management
What you will learn
Create a App with Flutter UI Widget
Using GetX State Management
Using GetX Navigation Management
Step by step to build UI Widget
Description
Flutter is an open-source mobile application development SDK created by Google. It is used to develop applications for Android and iOS, as well as to be the primary method of creating applications for Flutter widgets that incorporate all critical platform differences such as scrolling, navigation, icons and fonts to provide full native performance.
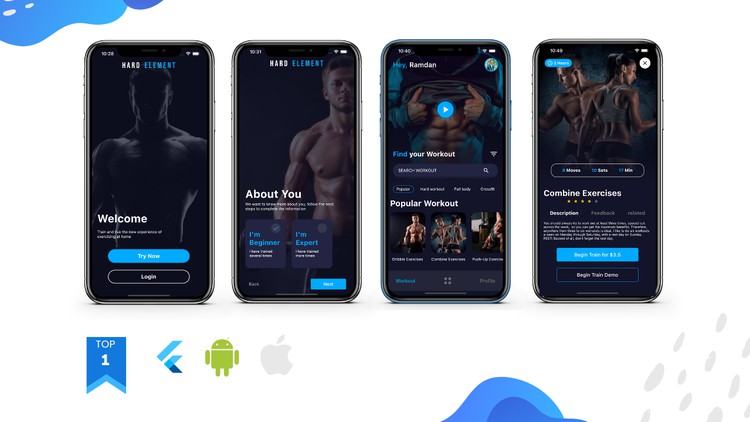
Workout Fitness App UI Kit developed and designed for Developer using Flutter. it contains 10++ total of screens with many ready-to-use screens, widgets, features, functions, integration and animation that can be used for multi-purpose applications on iOS and Android devices. It is optimized coded and easy to customize.
GetX is an extra-light and powerful solution for Flutter. It combines high-performance state management, intelligent dependency injection, and route management quickly and practically.
GetX has 3 basic principles. This means that these are the priority for all resources in the library: PRODUCTIVITY, PERFORMANCE, AND ORGANIZATION.
GetX has a huge ecosystem, a large community, and a large number of collaborators, and will be maintained as long as the Flutter exists. GetX too is capable of running with the same code on Android, iOS, Web, Mac, Linux, Windows, and on your server.
Our mission at Coding Your Life is to help purpose-driven Flutter developers go full-time doing what they love and making an impact through coding. We achieve this with helpful Flutter tips and clean UI design apps.
Content