
Build a Full Stack Amazon Clone with Admin Panel using Flutter, Nodejs, Express & MongoDB
What you will learn
Flutter + Nodejs
In depth about MongoDB
Javascript Basics
Building Amazon Clone with Admin Panel
Description
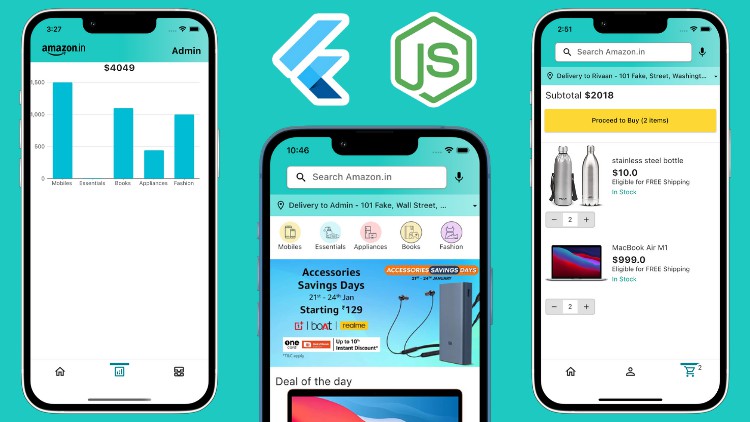
This is Flutter E-Commerce App with a Backend. This Shopping App uses Javascript, Node, Express, MongoDB, and Mongoose and is designed for beginners. This 12-hour course also covers Migration to Flutter 3 and a preview of the app with Material 3! This Flutter project covers the complete UI of Amazon including features like auth with email/password, cart, searching products, fetching them based on category, rating them, fetching deal of the day, checking out using GPay/Apple Pay, viewing the orders, the details of the order along with their status which can be changed from the admin panel, view total sales and graph of sales based on category.
In this course, you’ll learn to build the UI of Amazon from scratch, create REST APIs using Node, store data in MongoDB using Mongoose, use REST APIs with Flutter & Dart using Models, use the Flutter State Management tool as Provider and create a cross-platform app that works on Android and iOS.
Server: Node.js, Express, Mongoose, MongoDB, Cloudinary
Client: Flutter, Provider
Features:
- Email & Password Authentication
- Persisting Auth State
- Searching Products
- Filtering Products (Based on Category)
- Product Details
- Rating
- Getting Deal of the Day
- Cart
- Checking out with Google/Apple Pay
- Viewing My Orders
- Viewing Order Details & Status
- Sign Out
- Admin Panel
- Viewing All Products
- Adding Products
- Deleting Products
- Viewing Orders
- Changing Order Status
- Viewing Total Earnings
- Viewing Category Based Earnings (on Graph)
Content