
Use Image Cropper Library || Show Places on Google Map Android Studio || Get Data from Firebase Database || Custom Fonts
What you will learn
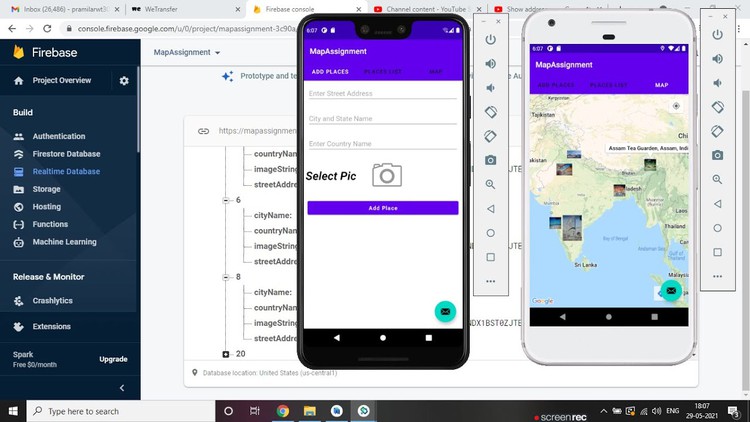
Google Map API Integration
Implementation of Image Cropper Library
Firebase Database
Custom Font Change
Lists and Adapters
Great Course as an assignment for IT Students
Description
Hey there,
This course is based on firebase database. User will be able to save places on firebase database. User can upload images on firebase database and this will be done by image cropper library. In another screen user will be able to see all the the places information in a list. In the last screen will show all the places on Google Map. It will show places information including its image on Google Map.
I can assure you that after completing this course:
- you will get a good knowledge about firebase database.
- Image Cropper library implementation for image upload from camera , gallery or File Manager.
- Google Map API Integration.
- List , arraylists and Adapters.
Here we will also implement custom font and we don’t need to import it from outside of Android studio but it will be with in Android studio.
Google Map API key will be free of cost so you will also learn how to get free API key.
User will be able to work on adaptors listviews, custom model classes and arraylist.
So in this course user will learn so much like about firebase database, image cropper library, uploading images from Camera and Gallery, listviews, adaptors, arraylist, Google Map API , custom fonts and many more.
Steps of Developing Firebase Database App
- Create TabView with 3 tabs.
- In first fragment we will upload data to firebase.
- In second fragment we will get all data from firebase in listview.
- Third fragment first we will get a free Google Map API and then will get all the data from firebase database into Google map.
if you are a beiginner, then below every topic is described one by one.
- Menifest file
- Gradle
- colors.xml
- string.xml
- style.xml
- Android Emulator
- AndroidManifest.xml
- Description of App structure
- Relative Layout
- Linear Layout
- Introduction to widgets like TextView , Buttons, EditText.
- Introduction to java class
- Button
- Edittext
- TextView
- CheckBox
- Radio Buttons
- ImageView
- ‘Id’ for a widgets
- findViewById Method
- OnCreate() Method
- Working with click listeners
- Toast
- Firebase database.
- Image Cropper library implementation for image upload from camera , gallery or File Manager.
- Google Map API Integration.
- List , arraylists and Adapters.
I am available 24 X 7 for supporting my Students… whatever platform they want to connect for help. Message me here wherever you stuck.
Content