
Create a dynamic table project using React Js
What you will learn
Learn about state management in React js
Learn how to convert state data to JSON
Learn how to convert state data to Excel
Learn how to make re-useable component
Learn the use of Bootstrap 5 in React Js
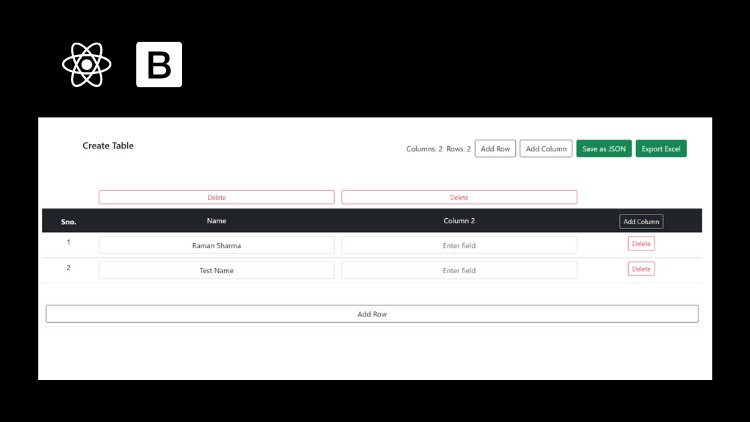
Learn to create dynamic table using React Js
Learn about React Js Basics
Description
React was released by Facebook’s web development team in 2013 as a view library. React is one of the best choices for building modern web applications. React has a slim API, a robust and evolving ecosystem and a great community.
In this course we are going to make a React project.
This project will help you get a better understanding of React JS, alongside with having a project to showcase on your portfolio.
The project that we are going to make one dynamic table using React js and this will be a reuseable component that will help you ton understand the concept of re-useability, state management and more…
We will also convert state data to JSON and convert that data to excel.
User can download the both JSON and excel File which one he/she want.
Later you can easily turn this component into library.
I will explain you each line of code in this course.
This course is for everyone who is of any level. whether, he/she is beginner, intermediate or know advance react.
I built this course to help you apply your React skills. Sign up today and build an incredible app that will prove your knowledge.
see you in the course.
Content