
Build Native iOS & Android Realtime Chat App with Angular, Capacitor v4, Firebase & Ionic 6+
What you will learn
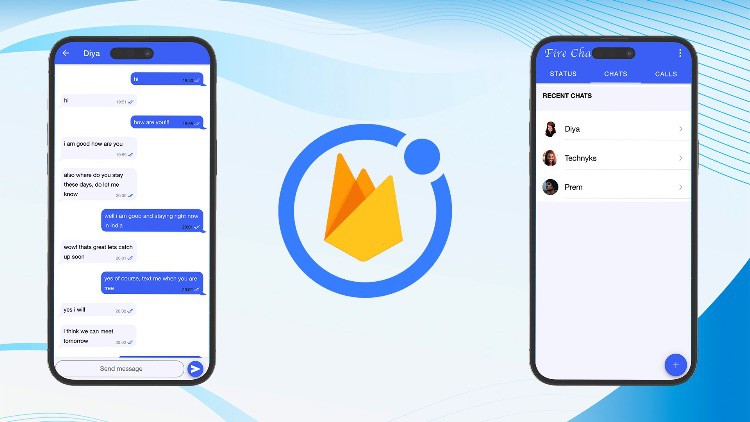
Build Realtime Chat App with Ionic – Angular & Capacitor using Firebase firestore
Learn Ionic 6 & Firebase 9 (Latest SDK version) & Capacitor 4
Learn Firebase Authentication
Learn to build UI/UX Design watching the videos (for more content check my “Coding Technyks” Youtube Channel)
Description
- Ionic is one of the most exciting & evolving technologies you should learn at the moment. It empowers you to build leading cross-platform mobile apps (native mobile apps) for iOS and Android, and also Progressive Web Apps (PWAs) using one codebase (written in HTML, JS and CSS)
- This course will introduce you to Ionic Chat App UI and gradually adding Firebase Authentication and finally integrating the Firestore queries to add ChatRooms & Send-fetch Messages.
- Angular allows you to create awesome web applications powered by TypeScript / JavaScript. We will use it to build web applications that can be compiled into native mobile apps, running on any iOS or Android device, also teach you to build progressive web apps with same codebase simultaneously.
- The Ionic framework allows you to build Native Mobile Apps using your existing Angular, HTML, JS and CSS knowledge. Ionic provides a lot of beautiful components (which you’ll learn about in this course) that can be used to create Native-like User Interfaces (UI).Capacitor (a tool provided by the Ionic team) will be used to then build a native mobile app for iOS/ Android based on your code. This allows you to publish your application on all possible devices (desktop and mobile) without having to learn lots of different languages! So with Ionic, you can use one codebase to create 3 different apps (iOS, Android, web).
- No wonder that hybrid frameworks like Ionic are extremely popular and getting into high demand day by day!
- My name is Nikhil Agarwal and I’m a professional web & app developer. I love creating awesome applications that are challenging & amazing.
- And since building apps is only part of the fun, you’ll of course also learn how to run your apps either in the browser, on an emulator/simulator or on your own device!Does this sound great?
I can’t wait to welcome you in this course! 🙂
English
language
Content
Chat App using Firebase
Chat App Demo
Chat App – Part 1 – UI Design
Chat App – Part 2 – Firebase Authentication (with Login & Signup Screens)
Chat App – Part 3 – Add ChatRooms & Send Messages (1)
Chat App – Part 3 – Add ChatRooms & Send Messages (2)