
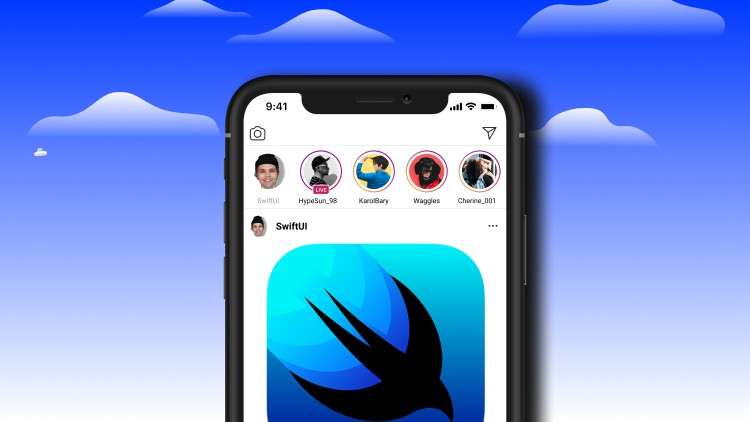
We start by building the Instagram home feed and then the Tinder swipe animation, see you in the course!
What you will learn
SwiftUI
Swift
iOS App Development
Mobile App Development
Why take this course?
**Welcome to “Learn SwiftUI by Building Popular App Layouts”!** 👩💻✨
Hey there, future iOS developers! If you’re itching to dive into SwiftUI but aren’t quite sure where to start, this mini-course is your golden ticket! I’m Gary Tokman, your friendly and experienced course instructor. You might have seen my tutorials on YouTube, where I demystify everything from Swift to JavaScript and beyond. Now, I’m thrilled to embark on this learning journey with you!
—
**Course Highlights:**
– **Instagram Home Feed Mastery**: We’ll kick things off by studying the Instagram home layout in Figma, breaking it down into manageable composable views. This will serve as a blueprint for creating your own slick UI, ensuring you can build it with precision and confidence. 📱🎨
– **From Concept to Code**: Transitioning from design to code, we’ll bring the Instagram home feed to life in SwiftUI. You’ll learn the ins and outs of:
– `TabView`
– `Stack` (both HStack & VStack)
– `Image` and `Text`
– **Tinder Swipe Animation Wizardry**: Ready to tackle animations? We’ll dive into the Tinder swipe animation, teaching you how to:
– Implement drag gestures
– Utilize state variables
– Craft beautiful, swipeable card interfaces
—
**What You’ll Learn:**
– **SwiftUI Fundamentals**: This course will give you a solid foundation in SwiftUI by teaching you the basics step-by-step. 📚
– **Animation & Gestures**: We’ll explore the magic of animations and how to implement them, especially with gestures like dragging! ✨
– **Problem-Solving Approach**: Not only will you learn SwiftUI concepts but also how to apply them effectively to solve real-world UI problems. 🧠
—
**Course Requirements:**
To get the most out of this mini-course, here’s what you should have:
– A grasp of the basics of Swift programming (loops, functions, variables, structs, etc.)
– Familiarity with SwiftUI basics (though not mandatory)
– A MacBook running Xcode 12 or later
– Access to Figma (highly recommended but not required) for viewing Instagram design references
—
**Join Me on This Exciting SwiftUI Journey!** 🎒🚀
With “Learn SwiftUI by Building Popular App Layouts,” you’ll not only learn SwiftUI through building real-world projects but also get a glimpse into the world of animations and gestures. This mini-course is designed to be an introduction, setting the stage for you to continue your learning journey with confidence.
So, if you’re ready to transform your coding skills and bring stunning app layouts to life, let’s get started! See you inside the course 👋.