
Learn to wireframe and design a website’s landing page from A-Z using Adobe XD and improve your UI/UX Design skills
What you will learn
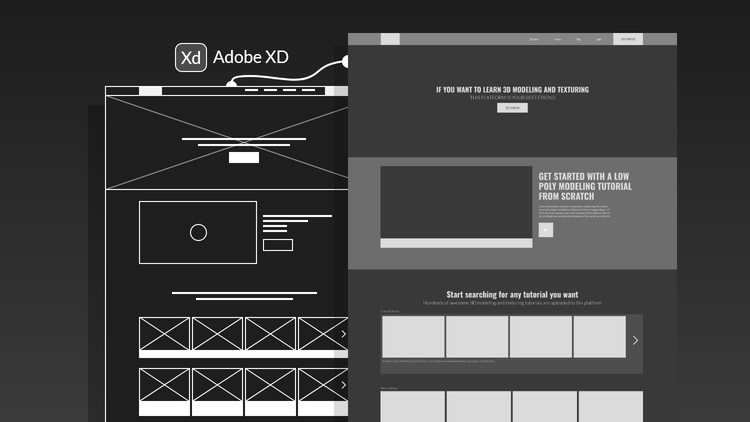
Create an interactive website’s landing page from scratch
Detailed wireframing process
The theory behind using such visual components
Interactivity and prototyping
Iconography/Logo desgin
Adobe XD manipulation
Description
Hey guys , this is Mehdi Baoueb , im a graphic designer and am glad to have you here. If you aim to improve your UI UX design skills , this course will help you.
In this course we are going to create an educational website’s landing page from scratch using Adobe XD.
In order to fully understand everything in this course , basic knowledge is required.
I’ve devided the course into 4 parts that will make you able to Sketch , Design and make your work interactive and also presentable.
In the first part we’ll be going through the theory , where I would be explaining the idea behind using such structure and visual components.
In the second part , we start wireframing and that’s when we will keep improving our sketch until it gets ready for our third chapter which is the design process.
Once done designing , we start with the fourth part. Here you’re going to learn how to make your landing page interactive which means we’re working on prototyping and hover state.
If you have many ideas in your mind and you still find it difficult to apply them on a project , watch this course and take your UI/UX skills to the next level !
Content